| THE FLASH 4 BIBLE (IDG BOOKS) |
| THE FLASH EVENT HANDLERS |
the flash event handlers
The first six Actions--Go to, Play, Stop, Toggle High Quality, Stop All Sounds,
and Get URL--provide all the behaviors you need to make an interesting
interactive Flash movie. But those six Actions can't make your movies interactive
on their own. They need to be told when to happen. To tell Flash when an Action
should occur, you need Event Handlers. Event Handlers specify the condition(s)
under which an Action will be made to happen. For instance, you might want a
mouse-click on a button to initiate a Play Action, or you might want
a movie to stop when a certain frame in the timeline is reached. Creating interactivity
in your movies is simply a matter of deciding what event you want to detect
(mouse click, key stroke, frame played etc), then adding the appropriate Event
Handler to detect it, and specifying the Action(s) that should be performed
when it happens.
There are three kinds of Event Handlers in Flash. Those that detect mouse activity on buttons (Button Manipulation), those that recognize when a key is pressed on the keyboard (Key Strokes), and those that respond to the progression of the timeline (Keyframes).
button manipulation
Event Handlers that occur based on the user’s interaction with a button rely entirely on the location and movement of the mouse pointer. If the mouse pointer comes in contact with a button’s Hit area, it changes from an arrow to a hand symbol (See Chapter 7 for information on Hit areas). At that time the mouse is described as "over" the button. If the mouse pointer is not over a button, it is said to be "out" or "outside" of the button. General movement of the mouse without the mouse button depressed is referred to as "rolling". General movement of the mouse with the mouse button depressed is referred to as "dragging".
Here are the mouse-based Event Handlers for Flash buttons:
caution
Event Handlers and Actions on buttons must be placed only on button instances
on the stage, not on the four frames in the timeline of the original button
symbol. Though the Actions tab is available in the Frame Properties dialog
box of button frames, Actions placed on those frames are ignored.
Press
A single mouse click can actually be divided into two separate components: the
down-stroke (the press) and the up-stroke (the release). A Press
event occurs when the mouse pointer is over the Hit area of a button and
the down-stroke of a mouse click is detected. Press is best used for
control-panel style buttons, especially toggle switches. Press is not
recommended for important user moves (such as irreversible decisions or primary
navigation) because it does not give the user any opportunity to abort their
move.
Release
A Release event occurs when the mouse pointer is over the Hit area of
a button and both the down-stroke and the up-stroke of a mouse click
are detected. Release is the standard button click Event Handler.
Release Outside
A Release Outside event occurs in response to the following series of
mouse movements: the mouse pointer moves over a button’s Hit area; the mouse
button is pressed; the mouse pointer is moved off the button’s Hit area; the
mouse button is released. Release Outside can be used to react to an
aborted button click.
Roll Over
A Roll Over event occurs when the mouse pointer moves onto the Hit area
of a button without the mouse button depressed.
cross-reference
The Roll Over Event Handler should not be used to make visual changes
to a button (such as making it appear "active" with a glow or
size increase). Flash has a built in method of handling strictly visual
changes on buttons that is described in Chapter 7. The Roll Over
Event Handler should only be used to initiate Actions. For a practical example
of when to use the Roll Over Event Handler, please see Chapter 14.
Roll Out
A Roll Out event occurs when the mouse pointer moves off of the Hit
area of a button without the mouse button depressed.
Drag Over
A Drag Over event occurs in response to the following series of mouse
movements: the mouse button is pressed while the mouse pointer is over the
Hit area of a button; the mouse pointer moves off the Hit area (mouse button
still depressed); the mouse pointer moves back over the hit Hit area (mouse
button still depressed). Drag Over is rather obscure, but could be
used for special cases of interactivity such as revealing an easter egg
in a game.
Drag Out
A Drag Out event occurs in response to the following series of mouse
movements: the mouse button is pressed while the mouse pointer is over the
Hit area of a button; the mouse pointer moves off the Hit area (mouse button
still depressed).
key strokes
The key stroke Event Handler lets you execute an Action when the user presses
a key on their keyboard. The implementation method for Key stroke Event Handlers
is potentially confusing: to add a key stroke Event Handler, you must first
place a button on stage at the frame where you want the keyboard to be active.
You then attach the key stroke Event Handler to the button.
tip
If you are only using the button as a container for your key stroke Event
Handler and you do not want the button to appear on stage, you should make
sure that (in Symbol editing mode) all the frames of the button are blank.
Example: How to Make an Event Handler that Detects the Pressing of the "s" Key:
The key stroke Event Handler, which is new to Flash 4, opens up many new possibilities for Flash. Movies can now have keyboard based navigation, buttons can have keyboard shortcuts for convenience and accessibility, and games can have keyboard controlled objects (like ships and animated characters). But there are some potential "gotchas" to keyboard usage. If you’re planning on ambitious keyboard-based projects, you may want to check this list of potential issues first:
keyframes
The Keyframe Event Handler depends not on the user, but on the playback of the
movie itself. Any action can be attached to any key frame on the timeline. An
Action attached to a Keyframe is executed when the Playhead enters the Keyframe,
whether it enters naturally during the linear playback of the movie or as the
result of a Go to Action. So, for instance, you may place a Stop
Action on a Keyframe to pause the movie at the end of an animation sequence.
In some multimedia applications, Keyframe Event Handlers could differentiate between the Playhead entering a Keyframe and exiting a Keyframe. In Flash, there is only one kind of Keyframe Event Handler (essentially, "On Enter"). Hence, as an author, you do not need to add Key Frame Event Handlers explicitly—they are a presumed component of any Action placed on a Keyframe.
Loops in Flash movies are ordinarily produced with Actions on Keyframes. Let’s take a look at how to make a simple loop using an Action on a Keyframe:
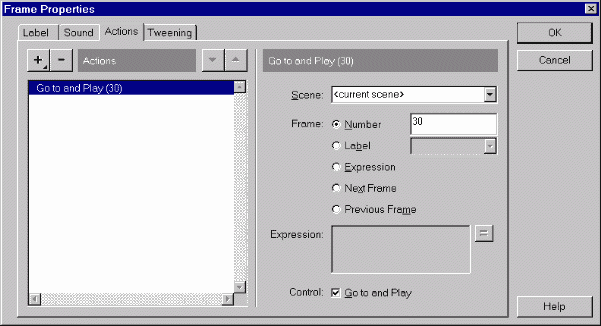
Example: Making a Loop with a Keyframe Event Handler

Now, Test your movie by choosing File>>Publish Preview>>Flash. You should see a green circle appear, then a blue square, then a red rectangle. After the red rectangle appears, our Go to Action on Frame 36 should redirect the Playhead back to Frame 30, so you should see the blue square again. And because the Go to Action is set to Go to and Play, the Playhead will play through to Frame 36 again, where it will re-execute the Go to and Play Action, once again sending the Playhead back to Frame 30. It will repeat this cycle in an endless loop. If you’ve made the movie correctly, you’ll never get to see the yellow circle you drew on Frame 50.
tip
Complex movies can have dozens, or even hundreds of Actions attached to Keyframes.
In order to prevent conflicts between uses of Keyframes for animation and uses
of Keyframes as Action containers, it is highly advisable to create an entire
Layer solely for Action Keyframes. Name the Layer "Actions" and keep it on top
of all your Layers for easy access. Remember not to place any objects, text,
or artwork on your Actions Layer.
summary
Though Flash interactivity can be powerful and complex, it is based on a relatively
simple structure: an Event Handler waits for something to happen (a playback
point being reached or the user providing input), and when that something happens
does, it executes one or more Actions (which alter movie’s playback, behaviour,
or properties, or load a file, or execute a script). Once you understand that
fundamental framework, increasing the complexity of your movies is simply a
matter of becoming familiar with more Actions, and learning the different ways
they can be combined with frames, buttons and key strokes. And that’s exactly
what you’ll find out about if you proceed to the next chapter, "Gaining
Advanced Control Over Your Movies."
about this info
this documentation is a short excerpt from colin moock's section of the 600
page book "the flash 4 bible", (idg books). to order, or for general
information about the book, visit colin's flash 4 bible
page.