Building an Address Book > Address Book Application Overview
Building an Address Book > Address Book Application Overview |
Address Book Application Overview
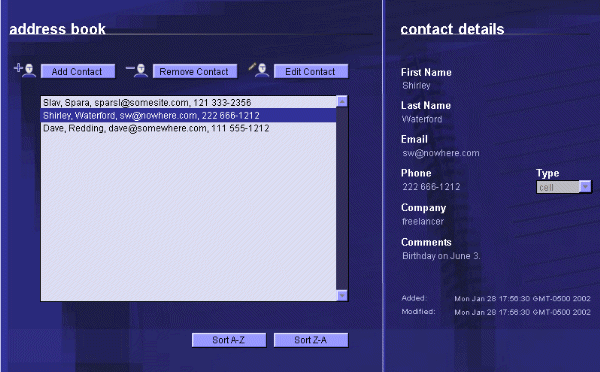
The address book application provides a user interface for managing contacts. Each contact represents a person with a first and last name, an email address, a phone number, a company, and comments. The main interface, shown below, is divided into two panes: the "address book" pane, where users view a list of contacts; and the "contact details" pane, where users can change or add new contact information.

From a high-level perspective, the address book is merely a series of interface elements hooked to ActionScript code. When the user interacts with an interface element, the code performs some task. For example, when the user clicks on a contact in the "address book" pane, the code responds by showing the appropriate information in the "contact details" pane.
To build the address book, we'll first learn how to create the application interface. Then we'll move on to the code that actually makes the interface work.
Note that because we're focusing on programming techniques in this article, we'll assume that the basic design work for the address book has already been done (background image, and the pane titles and borders).
![]()