| WEB DESIGN LECTURE NOTES |
| WEEK 3: DHTML, WEB AUTHORING TOOLS,
IMAGE PRODUCTION |
intro to
javascript and dhtml
last week you learned the basics of creating a single html page. your page had
some text and some images, but the only interactivity it had was hypertext links.
you've explored the web enough to have seen more advanced tricks...things like
images that change when your mouse hovers over them, or windows that popup at
specific sizes, or fill-in-forms that warn you when you're missing information,
or even animated interfaces with menus that appear and disappear. those kinds
of features on the web are outside the scope of straight html. building them
requires the kind of math, string handling, and logic that you normally only
find in a programming language. no surprise, then, that there actually is a
programming language behind those tricks. it's called javascript.
as early as the days of netscape 1.0, web designers and developers started requiring programmatic behaviour in their pages. netscape responded by inventing livescript, a client-side programming language for web pages. before the new language was released in version 2.0 of netscape's browser, it was renamed to "javascript" as part of a marketing agreement with sun, who wanted to promote netscape's support for the unrelated, language "java". soon after, microsoft implemented their own breed of javascript known as "jscript". with both microsoft and netscape offering a relatively compatible scripting language for web pages, many content producers started incorporating programming into their pages.
it wasn't long, though, before early javascript programmers met the limits of the medium they were working in. sure, programmers could make their pages react when the user placed their mouse over a link, but what if they wanted to make it react when the user's mouse moved over a term in a paragraph? or what if they wanted to let the user drag the paragraph out of the way, or hide a toolbar? after all, as the web developed, it became clear that a site could be much more than a storage repository for networked information--a site could actually be exactly like any computer application, the only difference being that instead of writing a letter or balancing a spreadsheet, the user would purchase a sweater, or transfer funds between two bank accounts.
not wanting to lose the flexibility of markup and its data-handling abilities, but desperate to address the needs of the growing web medium, the w3c responded with a master plan for the advancement of html and web programming. first, it would support the standardization of javascript and jscript into "ecma script", a language to be maintained by the third party, ecma, a european standards organization. second, it would allow web authors to completely separate content from display by formalizing and advocating the use of css, a style sheet language that could externally dictate the appearance of the content in an html file, thereby leaving its data untouched. lastly, it would propose the marriage of client-side display with client-side programming through an updated version of html known as "dhtml", or dynamic html.
dynamic html introduces the notion of a document that is treated as a series of components, not a string of text. in dhtml, every tag in the document (and its contents) becomes an abstract object. as such, it can be manipulated by a programming language (moved, reformatted, searched), or can send events to a programming language (like mouse activity or time passing), and can be formatted by external style sheets (css), and repeatedly *re*-formatted programmatically. to accomodate for all this mutable content, the 4.0 browsers introduced the ability to layer content on the page.
in everyday web authoring terms, dhtml is usually used for animation (making things move around on the page), or advanced interactivity such as drag'n'drop, autoscrolling, and reactions to mouse use. and dhtml promised to be even more powerful than that...versions of the classic arcade games "space invaders" and "asteroids" have even been created solely with dhtml and javascript. but unfortunately, dhtml development is ridden with compatibility problems (microsoft and netscape have implemented dhtml and css differently since the beginning), and can be unstable, causing browsers to crash due to programming errors or browser bugs.
despite these problems, some web authoring tools are attempting to make dhtml production possible for the masses. macromedia's dreamweaver is currently the most successful at it, allowing authors to work in a visual environment, and writing the cross-browser code for them. macromedia also supports their product with an information resource site about dhtml called dhtmlzone. we'll be looking at building basic pages with dreamweaver, but exploring its dhtml features will be left up to you. be warned that if you use dhtml, you may end up creating an unstable site, and your site will only be accessible to people with 4.0 browsers. the rule of thumb is test, test, test. the best dhtml around these days is usually written by programmers that can hand-code fixes to problems. if your goal is strictly visual (eg. animation), you may be better of working with macromedia's flash plugin which we'll cover in the second half of the course.
intro to dreamweaver
(2.0)
last week you tried making your first
web page by hand-coding your own html. this week you'll try creating your second
web page using a visual application, macromedia's dreamweaver. while working
with dreamweaver, you'll spend most of your time in its wysiwyg mode, where
you create web pages using dreamweaver's tools to visually approximate what
you want it to look like. there are, however, two other aspects to basic page
creation in dreamweaver: 1) code-edit mode, where you can directly hand edit
the html the way you did in last week, and 2) preview mode, where you launch
external browsers to check what your page is actually looking like.
let's take a look at the basic tools you'll be using to make pages with dreamweaver.
the dreamweaver
workspace
when you launch dreamweaver, you are presented with a document window
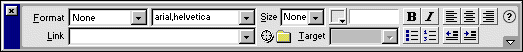
and three toolbars--the properties inspector, the
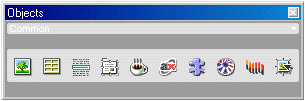
object palette, and the launcher.
these four components contain everything you need to create basic web pages.


making a page
in dreamweaver
in class, we'll walk through
creating the same page you made last week, but this time we'll make it with
dreamweaver. once we've finished making that basic page, we'll move on to making
a simple table (we'll do tables as layout devices next week). here's what we'll
cover while using dreamweaver:
preview your work
dreamweaver does a decent job of giving you an idea of what your page will look
like while you work on it. it is essential, however, to look at your work in all
target browsers on a regular basis (a target browser is any browser you know will
be used to view your site). for a site with a generic, broad audience, you should
be examining every page you make in netscape 3 and 4, and microsoft internet explorer
3 and 4 on both mac and pc.
to examine your document while working in dreamweaver, you can use the preview in browser command under the file menu. choose from the browsers available, or add the browser of your choice to the list using edit browser list. if you are using css (cascading style sheets) to dictate the look of your document, it is extremely important to test in both netscape and ie as those browsers have serious differences in their css display capabilities. be aware, though, when you're using preview in browser, that dreamweaver launches a new browser window each time you issue a preview command. it's therefore probably easiest to simply open your document in a browser and switch between dreamweaver and the browser to view your pages.
another tool offered by dreamweaver for resolving
compatibility issues is the check target browsers...
function (found under the file menu). use check
target browsers... to have dreamweaver produce a list of what it considers
to be the unsupported aspects of your document per selected browser. dreamweaver
will render its evaluation in your default preview browser. generally its reports
are quite valid, but css differences are not covered, and really it's always
best to actually test in the browsers themselves.
the table tag the table element is like most other elements: it has a start tag and an end
tag. so the basic structure of a table looks like this:
once you've declared the beginning of a table with the table start tag, you
add rows and columns with the row tag, <TR>, and the column tag <TD>.
each row and column tag has a start and end tag, and column tags are nested
inside row tags.so a table with a single row and two columns looks like this
in code:
at a glance, making a table might seem like something you might only use occassionally
when you wanted to present data specifically suited to a row/column arrangement.
in fact, tables are actually one of the foundations of web design, particularly
in page layout. next week we'll cover the use of tables as a layout device,
but for now we'll simply learn how the tag itself works.
<TABLE>
</TABLE>
which will give you a table that looks like this:
<TABLE>
<TR>
<TD>this is content in cell one </TD>
<TD>this is content in cell two </TD>
</TR>
</TABLE>
| this is content in cell one | this is content in cell two |
by adding attributes to your table start tag,
you can affect the look of your whole table. for example, to give your table
a border, use the "border" attribute and specify the border width
(in pixels) as a number between 1 and 10. to change the background colour of
the cells in your table, use the "bgcolor" attribute to specify a colour value
in hex. by adding border and bgcolor attributes to our table start tag (above)
like this: <TABLE BORDER="1" BGCOLOR="#FFCC99">, we can produce
a table that looks like this:
| this is content in cell one | this is content in cell two |
some common table attributes are:
here's a final table example that shows some of the discussed attributes in action (try viewing the table in both netscape and ie to see their different rendering of the code):
<TABLE BORDER="0"
CELLPADDING="10"
CELLSPACING="5"
WIDTH="80%"
BGCOLOR="#CC9933"
ALIGN="CENTER">
<TR>
<TD BGCOLOR="#FFFFFF" ALIGN="LEFT">
<FONT COLOR="#000000">this is content in cell one</FONT>
</TD>
<TD ALIGN="CENTER" NOWRAP>
<font color="#FFFFFF">this is content in cell two</font>
</TD>
<TD BGCOLOR="#000000" ALIGN="RIGHT">
<font color="#CCCCCC">this is content in cell three</font>
</TD>
</TR>
</TABLE>
| this is content in cell one | this is content in cell two | this is content in cell three |
creating web images with
photoshop
just to be clear: this is definitely not a course in photoshop. most, if not
all, of you are already using that aged piece of software, so i'm only going
to explain how to set it up for working on the web, and how to export images
from it for web use.
setting up your work environment
| to address this resolution | use these dimensions |
| 640w x480h | 600w x 300h |
| 800w x 600h | 760w x 420h |
| 1024w x 768h | 955w x 600h |
exporting an image
(copyright colin moock, fall 1999)