moock.org is supported in part by
September 09, 2010
Remove Padding from Flex 3 Datagrid Rows
To fit lots of rows on screen in a Flex 3 data grid, you have to change the font size and the row height of the grid. For example,
<mx:DataGrid fontSize="8" rowHeight="12"></mx:DataGrid>
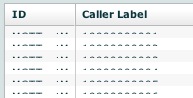
But the preceding code causes the text in the grid to be cut off because the grid still has row padding that pushes the text down.

To remove that padding, set the paddingTop and paddingBottom styles. For example,
<mx:DataGrid paddingTop="-1" paddingBottom="0" fontSize="8" rowHeight="12"><mx:DataGrid>

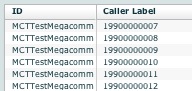
In the preceding code, the -1 for paddingTop feels hacky, but is necessary to achieve decent looking vertical alignment.
Posted by moock at September 9, 2010 12:22 AM