June 06, 2007
Chapter 26, Paragraphs 1-8, Essential ActionScript 3.0
Here are the first 8 paragraphs of Chapter 26 of Essential ActionScript 3.0
26. Bitmap Programming
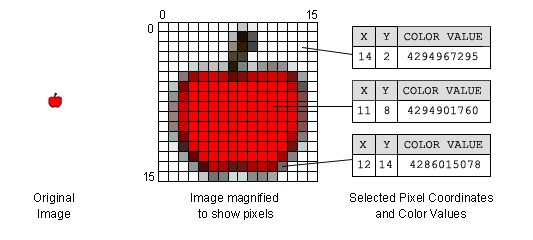
In programming terms, a bitmap image is an image stored in bitmap data format. The bitmap data format treats an image as a rectangular grid of pixels, where each pixel in the grid is assigned a number that indicates its color. For example, in bitmap data format, an image with a width and height of 16 pixels would be stored as a list of 256 numbers, each indicating a specific color. Figure 26-1 demonstrates, showing a 16x16-pixel image magnified to reveal its individual pixels. The right-hand side of the figure shows the grid position and color values of three sample pixels in the image. Notice that positions on the grid are zero-based, so the top-left pixel’s coordinate is (0, 0), while the bottom-right pixel’s coordinate is (15, 15).
Figure 26-1. An example bitmap image

In this chapter, we’ll explore a sampling of common bitmap programming techniques. Bear in mind, however, that exhaustive coverage of bitmap programming in ActionScript could well fill a book of its own. For further study, consult Adobe’s ActionScript Language Reference.
The BitmapData and Bitmap Classes
In ActionScript, the BitmapData class represents bitmap-formatted image data such as that in Figure 26-1. Each BitmapData instance contains a list of pixel color-values, and instance variables width and height that governs how those pixels are arranged on screen. Using the BitmapData class, we can create the data for a completely new bitmap image, or examine and modify the data of any existing bitmap image, including externally loaded bitmap images.
The BitmapData class provides a wide range of tools for setting and retrieving the color value of a given pixel or group of pixels, and for producing common graphic effects such as blur or drop shadow. As we’ll see later, the BitmapData class can even be used to create animated effects and to perform bitmap-based collision detection. To use most of BitmapData’s tools we must understand the format ActionScript uses to describe a pixel’s color value, discussed in the next section.
As the name suggests, a BitmapData object is not, itself, an image—it is only the bitmap-formatted data representing an image. To create an actual on-screen image based on the information in a BitmapData object, we must pair that object with an instance of the Bitmap class, as described later under “Creating a New Bitmap Image.” The Bitmap class is a DisplayObject descendant that wraps a BitmapData object for on screen display.
When working with a bitmap image, we use the Bitmap class to manipulate the image as a display object, and the BitmapData class to manipulate the image’s underlying pixel data.
By separating image display (Bitmap) from data storage (BitmapData), ActionScript’s bitmap architecture lets many different Bitmap objects simultaneously display the same BitmapData object, each with its own display characteristics (i.e., different scale, rotation, cropping, filters, transforms, and transparency).
Before we learn how to create a new bitmap image, let’s take a quick look at how colors are represented in ActionScript.